
สร้าง Dashboard ด้วย freeboard.io ให้ดึงค่า temperature & humidity จาก DHT22 ผ่าน Blynk HTTP RESTful API

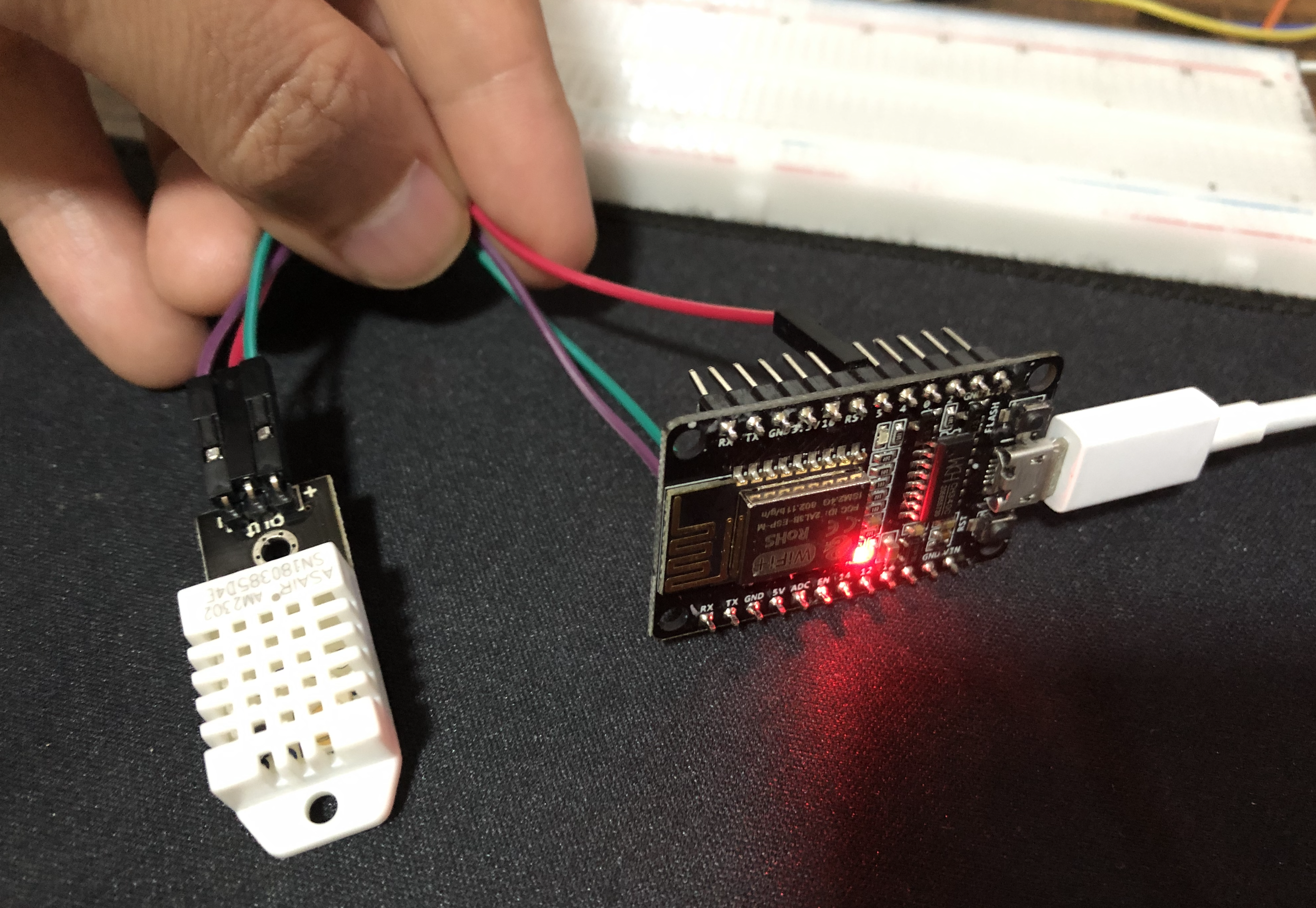
สืบเนื่องจากบทความนี้ (https://iot.jpnet.co.th/temp-humid/) ผมได้ทำการสร้างระบบวัดอากาศ ส่งเข้า Blynk Server ไว้ก่อนแล้ว
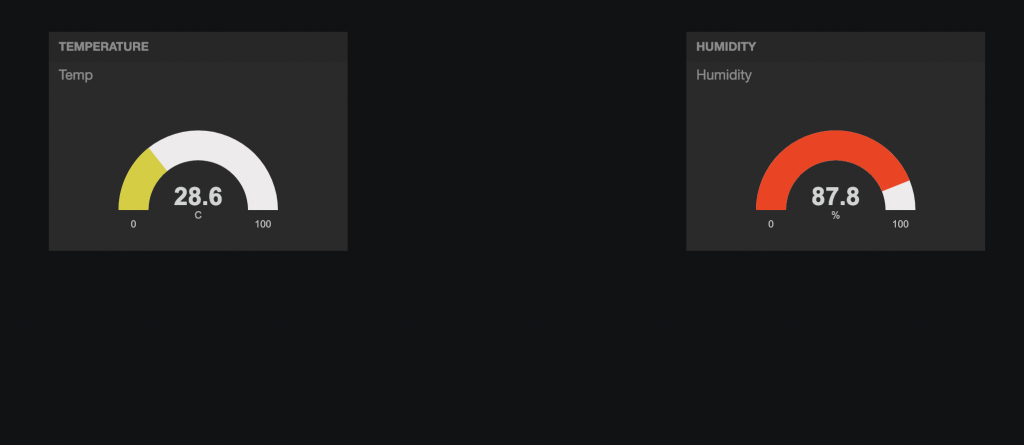
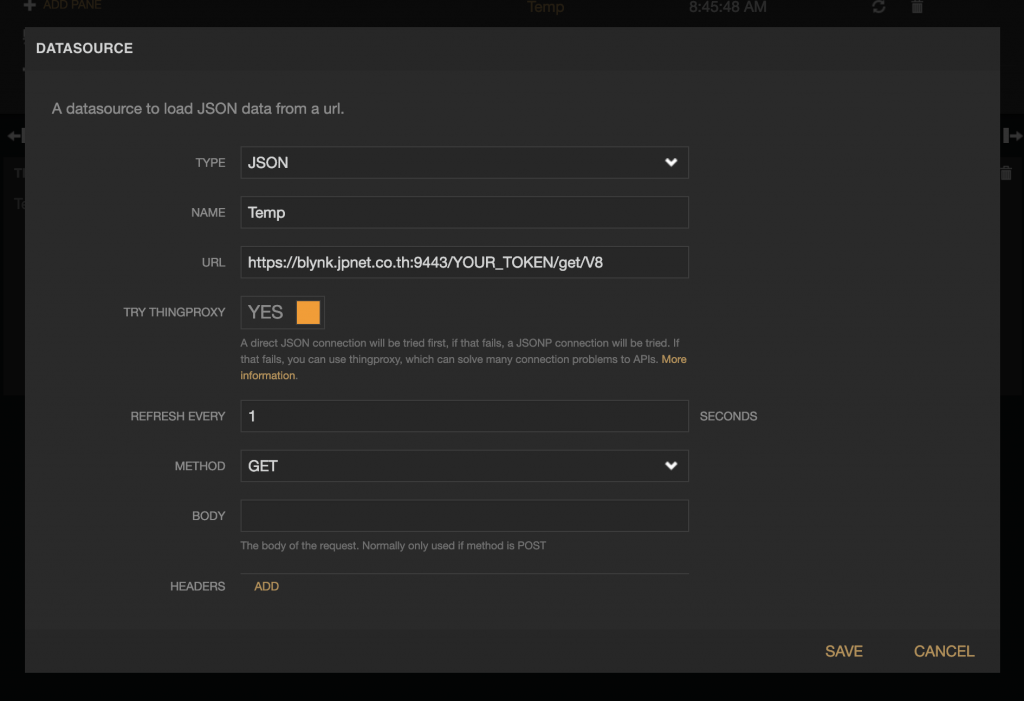
จากนั้นจึงทำการสร้าง web dashboard ใน freeboard.io เพื่อดึงค่ามาแสดงผล โดยกำหนด Data Source เป็น JSON ที่ดึงมาจาก Blynk HTTP RESTful API
โดยมีรูปแบบ URL คือ https://blynk.jpnet.co.th:9443/YOUR_TOKEN/get/PIN-NO.
ตย. https://blynk.jpnet.co.th:9443/abcdefghijklmnop/get/V8

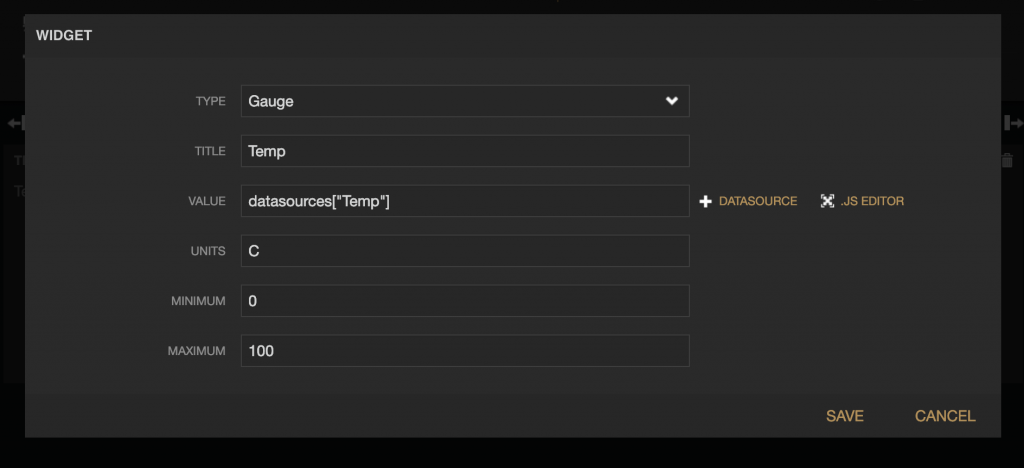
จากนั้นมาสร้าง Widget ให้แสดงผลด้วย Guage

ลองประยุกต์ใช้งานกันได้ครับ
ดูตัวอย่างที่ https://freeboard.io/board/T5hqWv
